What is a Component?
In React Native, components are the building blocks of the user interface. They are reusable, self-contained pieces of code that define how a part of the user interface should appear and behave. Components can be simple, representing basic UI elements like buttons or text inputs, or they can be complex, encapsulating entire sections of the application.
Here are Two commonly used types of components in React Native:
Class Components.
Functional Components.
Class Component:-
In React Native, a class component is a type of component that is defined using ES6 classes and extends the React.Component class from the React library. Class components are also commonly referred to as stateful components because they have the ability to manage and update their own internal state.
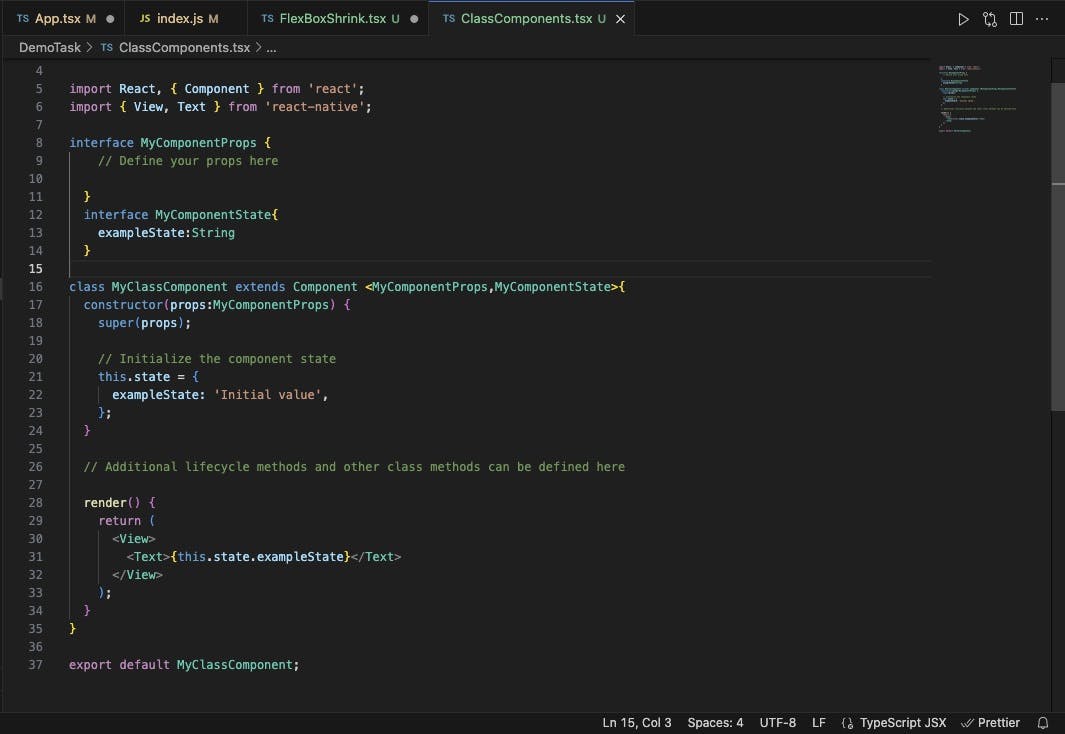
Here is a basic structure of a class component in React Native:

Let's break down the key aspects of a class component:
1.Class Declaration:
Class components are declared using the
classkeyword.They extend the
React.Componentclass.
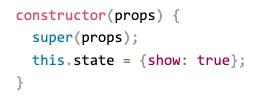
2.Constructor Method:
The
constructormethod is a special method called when an instance of the class is created.It is used to initialize the component's state and bind event handlers.

3.State:
State is an object that represents the internal data of the component.
It is initialized in the constructor and can be updated using the
setStatemethod.
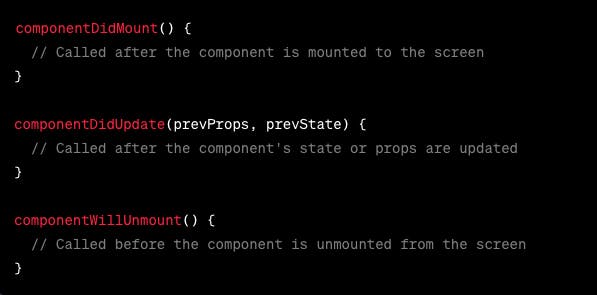
4.Lifecycle Methods:
Class components have various lifecycle methods that are called at different stages of a component's existence.
Examples include
componentDidMount,componentDidUpdate, andcomponentWillUnmount.
5.Render Method:
The
rendermethod is mandatory in class components. It returns the JSX that defines the component's UI.
Summary on Class Components.
Class components are powerful and are often used when the component needs to manage its own state or have access to lifecycle methods. However, with the introduction of React Hooks, functional components can now also manage state and lifecycle events, providing an alternative to class components in many cases.
* Lifecycle of Components-
Each component in React has a lifecycle which you can monitor and manipulate during its three main phases.
The three phases are: Mounting, Updating, and Unmounting.
1.Mounting Phase:
These methods are called when an instance of the component is being created and inserted into the DOM.
constructor(props): Initializes the component. Called before any other lifecycle method.static getDerivedStateFromProps(props, state): Used to update the state based on changes in props.render(): Renders the component's UI.componentDidMount(): Invoked after the component is mounted to the DOM. Ideal for performing side-effects like data fetching.
2.Updating Phase:
These methods are called when a component is being re-rendered as a result of changes to either its props or state.
static getDerivedStateFromProps(props, state): Similar to the mounting phase, but called on every render.shouldComponentUpdate(nextProps, nextState): Allows the component to cancel the update process if it returnsfalse.render(): Renders the updated UI.getSnapshotBeforeUpdate(prevProps, prevState): Captures information from the DOM before the update. The value returned is passed tocomponentDidUpdate.componentDidUpdate(prevProps, prevState, snapshot): Invoked after the component is re-rendered. Ideal for side-effects.
3.Unmounting Phase:
This method is called when a component is being removed from the DOM.
componentWillUnmount(): Invoked just before the component is unmounted. Used for cleanup tasks and removing event listeners.
*Summary
Overall, understanding the component lifecycle is essential for managing state, side effects, and optimizing performance in React applications. The introduction of Hooks provides a more unified and concise way to handle component lifecycle in both functional and class components.
Thanks For Reading......