-Firstly,moving to new Architecture .Lets have a small Introduction with older React Native architecture.
*Native-Bridge Model
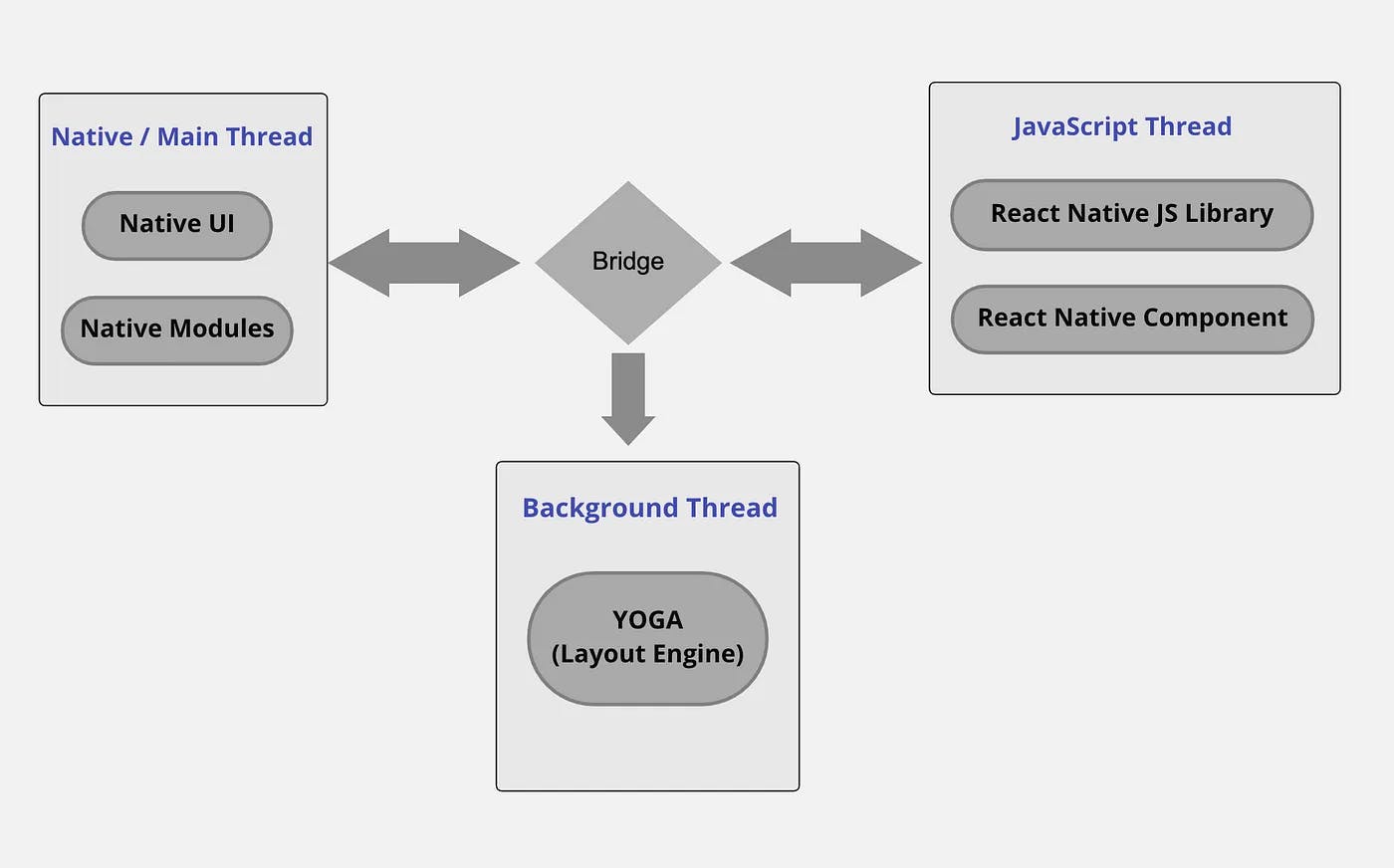
The older Architecture was mainly based on Four Main Components...
1)Javascript Thread.
2)Native/UI Thread.
3)Layout Thread/Shadow Thread.
4)Bridge
* Javascript Thread
-React Native runs javascript Code on a seperate thread from the main thread.
-It allows asynchronous execution and better performance.
-Javascript Thread is Responsible for executing your React Native Application Logic.
* Native Modules
-ReactNative provides a way to write native modules in languages like Java,Kotlin and Swift.
-It exposes native function to Javascript Code helps developer to interact with platform specific features.
* Main Thread(UI Thread)
- The main UI thread is responsible for rendering the native Components and handling User Interactions.
-React Native Uses a virtual DOM to optimize UI updates and minimize the performance impact on the main thread.
* Bridge
- It is s communication Channel Between JavaScript Thread and the Native Modules.
-It enables the transfer of data and function calls between the Javascript Code and the Native Code.
-It helps for interacting with device features and APIs that are not accesible By Javascript.
-Limitations with Old Architecture.
-The old architecture worked by serializing all the data that had to pass from javascript layer to native layer using component called the bridge.
The Bridge had some intrinsic limitations:
It was asynchronous: one layer submitted the data to the bridge and asynchronously "waited" for the other layer to process them, even when this was not really necessary.
It was single-threaded: JS used to work on a single thread; therefore, the computation that happened in that world had to be performed on that single thread.
It imposed extra overheads: every time one layer had to use the other one, it had to serialize some data. The other layer had to deserialize them. The chosen format was JSON for its simplicity and human-readability, but despite being lightweight, it was a cost to pay.

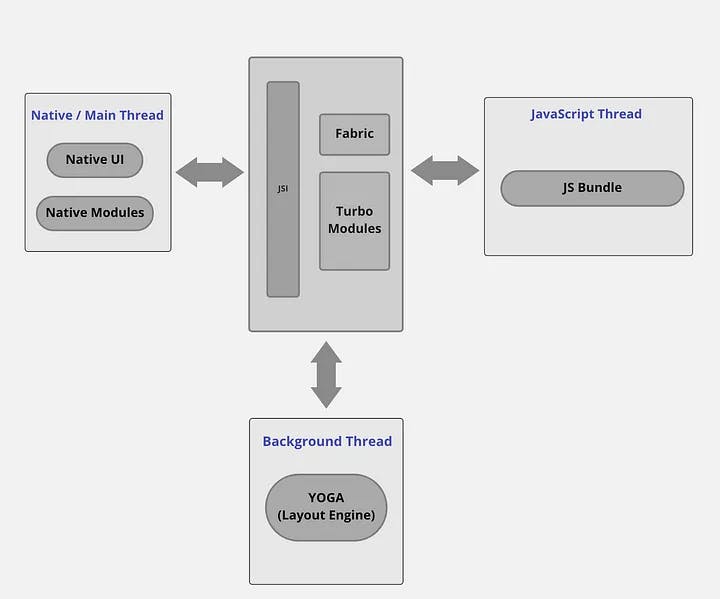
*New Architecture-
-The new architecture dropped the concept of Bridge and introduced JavaScript Interface(JSI) for communication Between Modules.
- The JavaScript Interface will allow the native world to directly communicate with the Javascript world and hence the entire synchronization of the JS thread and native modules is now possible
*Advantages of JSI-Based Architecture-
Turbo Modules: Firstly, this layer will allow JS to hold the reference of host objects and invoke methods on them as and when required. So we don’t need to pre-load the native modules used by JavsScript even before the app is opened. This also eliminates an extra overhead of serialization which we currently have in Bridge based architecture.
Fabric: Another advantage JSI offers is that it lays the foundation for next-generation React Native View Manager which is known as Fabric (the term is not official although). With the help of Fabric, the rendering mechanism becomes more optimized and efficient as it will create a shadow tree directly in C++, hence improving interoperability with host platforms.

Conclusion
This was all about ReactNative Old and New Architecture.Hope the blog helped you to understand them better.Thank You for reading.